Boost WordPress Speed with Google PageSpeed for Better User Experience
There’s a common myth that WordPress websites are inherently slow, but this isn’t true. Poor WordPress Google PageSpeed scores, however, can contribute to slower performance, affecting user experience and search rankings.
WordPress websites are generally fast, though various factors can cause delays:
- Images: While users prefer high-quality images, choosing the wrong format or large file sizes can slow down your site, leading to longer load times and a poor user experience.
- Dirty Code: Excessive spaces, characters, and comments in the code can slow down your website and make it harder for search engines to index.
- Builders: Builders like Elementor and WPBakery can complicate the structure of your site, making it harder for browsers to read, which impacts Google PageSpeed.
- Complex Header Structure: A clear heading hierarchy improves search engine indexing and speeds up the site.
- Old Code, Themes, or WordPress Versions: Outdated code, themes, or WordPress versions reduce website speed, so regular updates are essential.
- Bad Sitemap: An improperly configured sitemap can hinder search engines from indexing the site effectively.
- Poor Server Performance: If your server’s performance is low, it directly affects your site’s speed.
- Excess Data: Unnecessary data in your WordPress database can slow down performance.
- Excessive Plugins: Unnecessary plugins can severely affect page loading times.
These are just some reasons your site might load slowly. Our experienced developers can assess your website’s code as part of a WordPress Pagespeed optimization. They’ll estimate costs, deadlines, and identify issues affecting speed. If any problems are found, they’ll fix them to boost performance.
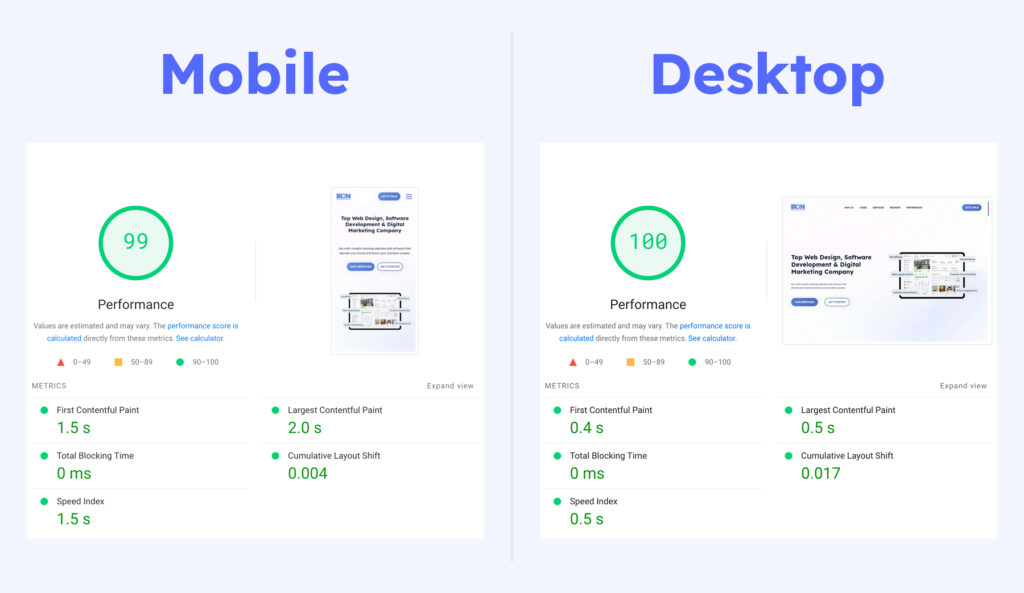
Results of Current WordPress Website Optimizations:
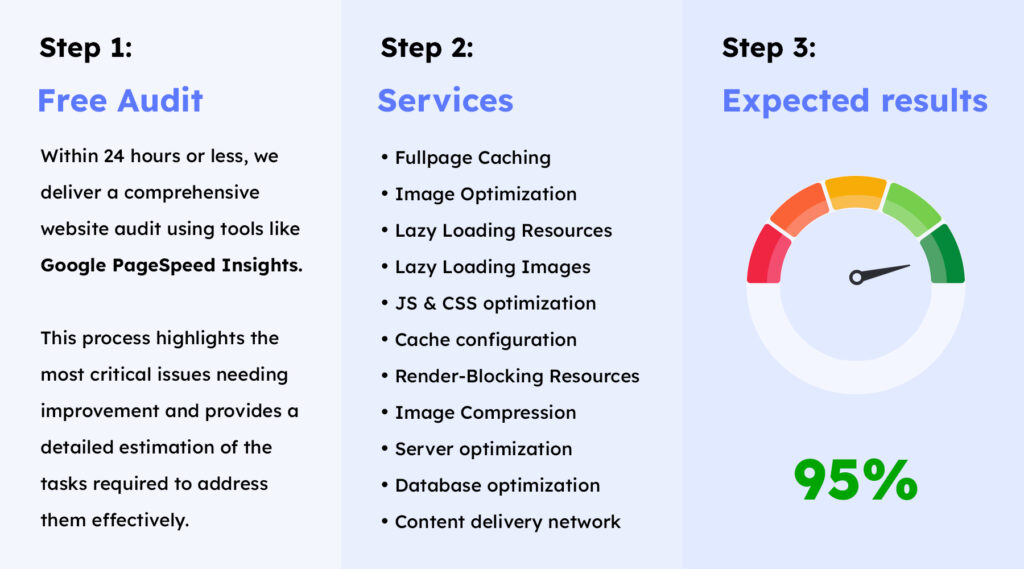
Our Approach to WordPress Google PageSpeed Optimization
We take a comprehensive approach to optimizing WordPress websites, addressing specific issues like:
- CSS Optimization: CSS can block HTML parsing and prevent content from loading. We reduce unused styles, consolidate CSS files, and minify them to improve performance.
- JavaScript Optimization: Large JavaScript files can slow down websites. We minimize and concatenate files, load them asynchronously, and reduce the number of requests to improve load times and search rankings.
- Image Optimization: Our developers optimize images using compression, more efficient formats like WebP, and lazy loading technology to significantly improve load times.
- Caching: We implement various caching methods, including page, object, database, and browser caching, to reduce load times and improve performance.
- CDN (Content Delivery Network): By distributing content across multiple servers worldwide, we ensure that content is delivered quickly, improving site speed, especially for geographically dispersed users.
- HTML Minification: We reduce file sizes by eliminating unnecessary characters, comments, and spaces from HTML code, which enhances Google PageSpeed.
- Plugin Optimization: Overusing or poorly configured plugins can hurt site speed. Our team reviews and removes unnecessary plugins to ensure better performance.
- HTTP/2: This newer protocol improves server-browser communication and speeds up page loads by reducing overhead.
- AMP (Accelerated Mobile Pages): We can implement AMP to speed up mobile page load times, improving user experience for mobile users.
Testing and Evaluation
Before we begin optimizing, we conduct a thorough evaluation using tools like GTmetrix, PageSpeed Insights, and Google Lighthouse to identify slow-loading factors and recommend improvements.
Core Web Vitals and WordPress Google PageSpeed Scores
Core Web Vitals play a crucial role in search engine ranking and user experience. Our developers focus on improving key metrics such as:
- Largest Contentful Paint (LCP): Reducing image sizes and optimizing server response time can significantly improve this metric.
- Cumulative Layout Shift (CLS): We work on stabilizing page layout by specifying image sizes, moving ads outside the viewing area, and preventing other layout shifts.
- First Input Delay (FID): Reducing third-party code impact and optimizing JavaScript improves interaction response time, which is critical for user satisfaction.
- First Contentful Paint (FCP): Optimizing server response time and eliminating render-blocking resources helps your page load faster.
Why Choose Us?
Optimizing WordPress Google PageSpeed involves various specialized techniques, and our experienced team offers tailored solutions to improve site speed and performance. With over 70 speed and compatibility issues fixed, we take a professional and integrated approach to WordPress optimization, offering services at a competitive price.
Contact us for a free website audit and get your site optimized for speed today!